“디데이 앱 따라 만들며 배우는 React Native #1 리액트 네이티브 맛보기” 글을 보며 따라하기 한 흔적을 남겨 봅니다. 신기하게도 윈도우(Windows)에 react native 개발 환경 구축하기만 잘 되면 아무것도 하지 않고 앱을 하나 만들어 낼 수 있다. 우와~~
안드로이드 스튜디오 설치하기
윈도우 환경에서 안드로이드 스튜디오를 설치하는 방법은 아래 글을 참고하면 된다. 아직 크게 최신 버전과 차이가 없어 거의 그대로 따라하면 된다.
- 윈도우(Windows)에 react native 개발 환경 구축하기 - https://dev-yakuza.github.io/ko/react-native/install-on-windows/
react-native로 앱을 개발하기 위해 윈도우(Windows)에 개발 환경을 구축해 보고, react-native로 생성한 프로젝트가 잘 동작하는지 확인해 봅니다.
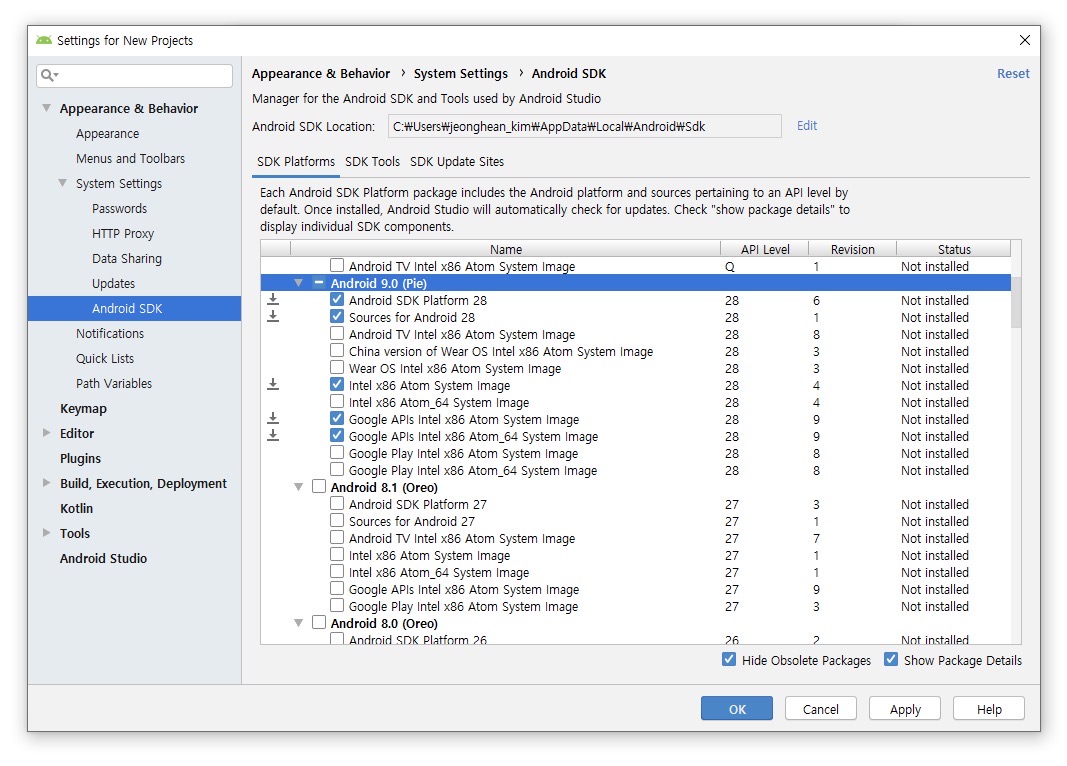
설치후에 SDK Manager 에서 아래 옵션만 잘 보고 체크하는 것을 제외하고는 크게 어려운 점이 없다.

리액트 네이티브 앱 생성 및 실행
react-native init DdayChat
위의 명령을 입력해서 DdayChat이라는 이름의 프로젝트를 하나 생성합니다.
cd "DdayChat" && npx react-native run-android
위의 명령을 수행하면 아무것도 하지 않아도, 기본 앱이 동작하는 것을 볼 수 있다.

디데이 앱 수정해보기
이제 간단하게 텍스트 정도는 수정할 수 있다. 아까 만든 폴더 안에 들어가서 App.js 파일을 열어 아무곳을 수정해 보자. 그냥 아주 쉽게 Step One 내용 안에 한글 메시지를 넣어 보았다.

저장을 하고 나면 앱의 화면은 아래와 같이 바뀌어 있다.

오늘을 여기까지만 하자. 다음을 기약하며~~